包裝平面圖設(shè)計(jì)_禮品包裝盒設(shè)計(jì)分享包裝平面圖設(shè)計(jì)文章
時(shí)間 - 2023年04月07日
包裝保重除了保護(hù)商品,方便流通的基本功能外,通過(guò)造型獨(dú)特的色彩、圖形、文字以及編排,清晰內(nèi)容賣(mài)點(diǎn),增強(qiáng)在市場(chǎng)的競(jìng)爭(zhēng)力,好的“包裝平面圖設(shè)計(jì)”能幫助企業(yè)提供高品牌知名度、增加商品的復(fù)購(gòu)率。包裝平面圖設(shè)計(jì)是打造品牌的重要工具。
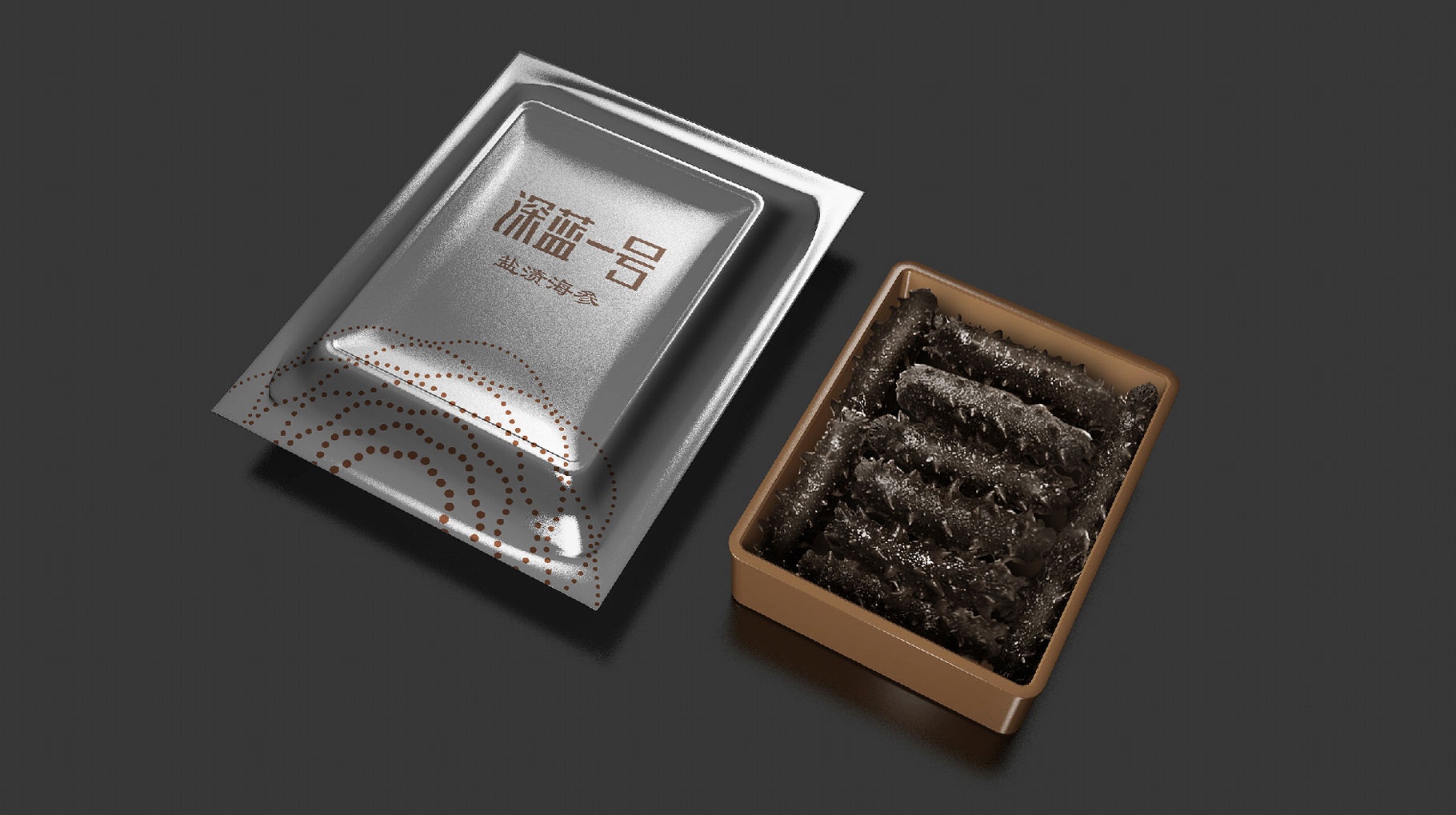
 注:本文“包裝平面圖設(shè)計(jì)”配圖同道包裝設(shè)計(jì)公司作品
注:本文“包裝平面圖設(shè)計(jì)”配圖同道包裝設(shè)計(jì)公司作品
包裝平面圖設(shè)計(jì)文章內(nèi)容
讓我們我們討論了CSS中的垂直對(duì)齊,或者更確切地說(shuō),它是不可行的。CSS尚未提供在其容器內(nèi)垂直集中內(nèi)容的官方方式。它”這可能是一個(gè)讓任何地方的Web開(kāi)發(fā)人員感到沮喪的問(wèn)題。但不要害怕,在這篇文章中,我們這些技巧可以幫助你模仿效果。然而,這些技巧可能有局限性,你可能需要使用多種技巧來(lái)完成幻覺(jué)。如果您知道任何其他技巧,請(qǐng)?jiān)谠u(píng)論中告訴我們。建議閱讀:如何使用CSS1獲得等列高。使用絕對(duì)PositioningThe我們將在這里看到的第一個(gè)技巧使用位置屬性。您有兩個(gè)< div >,一個(gè)是容器,另一個(gè)是包含內(nèi)容的子元素。我們將首先將容器元素的位置設(shè)置為相對(duì),然后將子元素位置設(shè)置為絕對(duì)。這允許我們將其自由放置在容器上。要使其垂直對(duì)齊,請(qǐng)將子元素位置從頂部移動(dòng)容器的一半S的高度,并將其向上拉出子元素寬度的一半。下面是輸出:當(dāng)只有一個(gè)子元素時(shí),這個(gè)技巧是完美的,否則絕對(duì)位置將影響同一容器中的其他元素。2.使用CSS3 TransformCSS3轉(zhuǎn)換使將內(nèi)容放在中心變得容易。與位置屬性不同,CSS3轉(zhuǎn)換不會(huì)影響同一容器中其他元素的位置。一個(gè)父元素、一個(gè)子元素& mdash;從頂部開(kāi)始的50%和使用CSS轉(zhuǎn)換給出了- 50%的轉(zhuǎn)換。記住,在InternetExplorer8及以下版本中,CSS3轉(zhuǎn)換不起作用。您可能希望將此處的任何其他方法用作回退。使用PaddingWe也可以使用填充來(lái)創(chuàng)建垂直對(duì)齊的錯(cuò)覺(jué)。為此,只需將頂部和底部填充設(shè)置相同,如下所示:當(dāng)您不將容器設(shè)置為固定寬度時(shí),只需將寬度設(shè)置為auto.4即可。使用行HeightIf容器中只有一行文本內(nèi)容,可以使用行高屬性垂直對(duì)齊文本。將行高值設(shè)置為與容器高度大致相同,您將看到以下輸出。請(qǐng)記住,此技巧僅適用于單行文本。如果內(nèi)容分為兩個(gè)或更多L
 注:本文“包裝平面圖設(shè)計(jì)”配圖同道包裝設(shè)計(jì)公司作品
注:本文“包裝平面圖設(shè)計(jì)”配圖同道包裝設(shè)計(jì)公司作品
包裝平面圖設(shè)計(jì)總結(jié):
同道包裝設(shè)計(jì)公司認(rèn)為包裝平面圖設(shè)計(jì)不僅能提高商品的價(jià)值感,還能培養(yǎng)消費(fèi)者對(duì)品牌的忠誠(chéng)度。美觀新穎的包裝設(shè)計(jì),可以增加產(chǎn)品的視覺(jué)效果,包裝平面圖設(shè)計(jì)吸引消費(fèi)者的注意力,激發(fā)購(gòu)買(mǎi)欲望,從而達(dá)到銷(xiāo)售目的。
聲明:本文“包裝平面圖設(shè)計(jì)_禮品包裝盒設(shè)計(jì)分享包裝平面圖設(shè)計(jì)文章”信息內(nèi)容來(lái)源于網(wǎng)絡(luò),文章版權(quán)和文責(zé)屬于原作者,不代表本站立場(chǎng)。如圖文有侵權(quán)、虛假或錯(cuò)誤信息,請(qǐng)您聯(lián)系我們,我們將立即刪除或更正。















